1. 介绍
这个工具配合 markdowntools 插件使用,可以快速创建 markdown 文件。
他可以合并 hugo 仪器使用
2. 安装
现在本地搞好 hugo 的目录,具体怎么做见 hugo 的实验教程。
找好墓库,在 hugo 的光目录去初始化,选择的时候选择 content/posts, 然后一路下一步就行了。
见这一部分 https://frontmatter.codes/docs/getting-started#installation
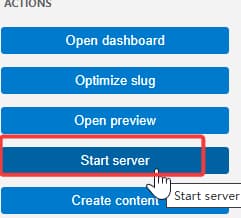
这样做完以后,可以使用 start server 来直接启动本地的 hugo 的server。

2.1. 注意
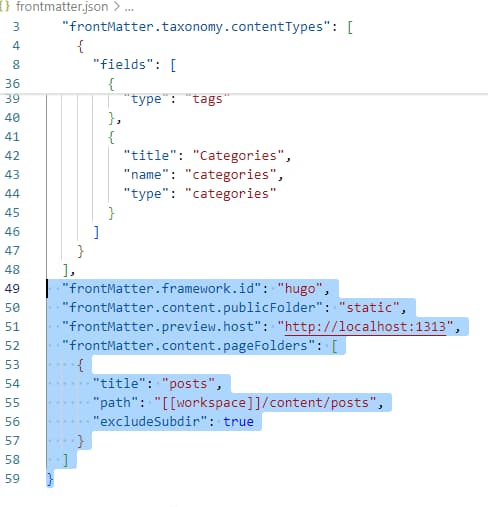
需要值得注意的是,本地会有文件夹和文件,这就是配置文件。所有官网里面提及的配置项都是改这个。
初始化的时候 这将创建一个 frontmatter.json 文件和项目根目录中的 .frontmatter 文件夹,媒体数据库和模板将存储在其中。