编程任务:
使用JavaScript完成一个简单的计算器功能。实现两个输入框中输入整数后,点击第三个输入框能给出两个整数的加减乘除结果。
错误案例:
先罗列下知识点:
document.getElementById();这句的返回值,以及返回值的属性;document.getElementById('txt2').value;功能,以及返回值的属性;+符号在JavaScript中的功能以及用法;switch(){case: ;}的标准语句,功能属性以及调用;
错误代码(问题部分用"---"标出):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js编程错误案例分析1</title>
</head>
<body>
<script>
function count(){
var x = document.getElementById('txt1'); // --- 此处是要获取第一个输入框的value值并赋值给变量x,后续需要对x进行加减乘除的数学运算,所以x应该是个“数字”;此处的问题在于并未获取到'txt1'的value值;
var y = document.getElementById('txt2').value; // --- 此处的问题在于已经获取了value值,但此值只是个字符串,而要进行数学运算,需要将此字符串转化为数字,就需要用到parseInt();
var a = document.getElementById('select').value; // --- 此处问题同上;
var r;
switch(a){
case (a = '+'): // --- 此处虽说可以运行,但是代码书写不太标准
r = x + y;
break;
case '-':
r = x - y;
break;
case '*':
r = x * y;
break;
case '/':
r = x / y;
break;
}
document.getElementById('fruit').value = r;
}
</script>
<input type='text' id='txt1'/>
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()" /> <!-- 通过 = 按钮来调用创建的函数,得到结果 -->
<input type='text' id='fruit' />
</body>
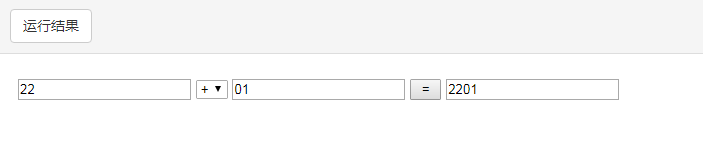
</html>运行结果:

就会出现加法的错误,因为获取的值是字符串,再进行加减乘除运算时,只有“-”、“*”、“/”会自动将字符串转化为数字,但是在JavaScript中“+”是不仅仅表示数字的加法运算,同时还可以进行两个字符串的简单加和,所以不会对字符串进行转化,最后得到的结果是两个字符串的加和。
正确案例
贴出能够正确实现效果的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js正确代码</title>
</head>
<body>
<script>
function count(){
var x = parseInt(document.getElementById('txt1').value);
var y = parseInt(document.getElementById('txt2').value);
var a = document.getElementById('select').value;
var r = '';
switch(a){
case '+':
r = x + y;
break;
case '-':
r = x - y;
break;
case '*':
r = x * y;
break;
case '/':
r = x / y;
break;
}
document.getElementById('fruit').value = r;
}
</script>
<input type='text' id='txt1'/>
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()" /> <!-- 通过 = 按钮来调用创建的函数,得到结果 -->
<input type='text' id='fruit' />
</body>
</html>